Top Down Design Approach: The Listing Details Page
 This is the third in a series of articles about Broker/Agent Real Estate Websites.
This is the third in a series of articles about Broker/Agent Real Estate Websites.
I have selected a dedicated server, I have a RETS feed and now it is time for the listing details page design.
My primary focus is address searches. The design is centered on above the fold content. The property is the primary landing page and all pertinent information needs to be immediately available – photo, pricing, maps and contact information.
A look at the design choice and results comparison.
In-House Designed CSS – Need something focused and light weight, designed for purpose. Fast loading pages with all the pertinent data prominently displayed. Think “Immediate availability” for both content and data. Address searches are extremely competitive, to be successful you simply have to do it better & faster than everyone else.
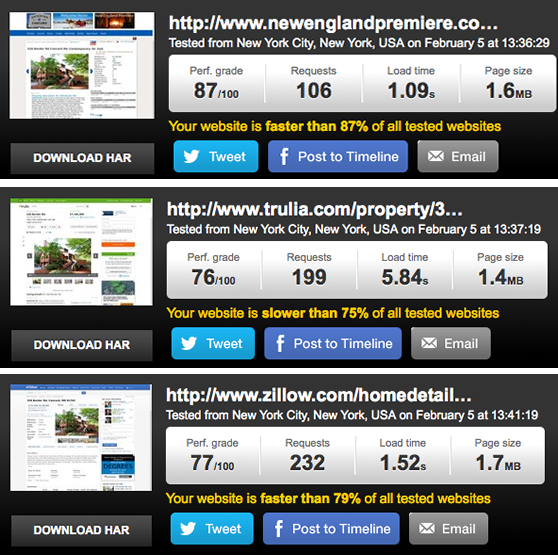
Here is a comparison of New England Premiere -vs- the industry leaders and how to get that strategic edge.
The address for this comparison: 328 Border Rd Concord Ma
URL Compare Landing Pages – Just the keywords
http://www.newenglandpremiere.com/concord/328-border-rd-concord-ma
http://www.trulia.com/property/3045077625-328-Border-Rd-Concord-MA-01742
http://www.redfin.com/MA/Concord/328-Border-Rd-01742/home/11599574
Image Name Compare – Just the keywords
New England Premiere: 328-border-rd.jpg
Redfin: 23187814_0.jpg
Truila: 2887d26a9e742d9bd4c5c6614361f3-328-Border-Rd-Concord-MA-01742.jpg
Page Load Time via Pingdom
Image names, URL structure, and page load speed are just a few of the things that can give you an edge. There is quite a bit more to be successful, including unique content. Your RETS/IDX feed is the starting point for that data, but it has to be supplemented with other sources.
Here are some of the tools which were used to put this together:
Next, I will look into mobile design…



Bryn Kaufman
Posted at 12:03h, 06 FebruaryMark, your post raises some interesting questions.
Should a page be designed for the search engines or for the people using your Website?
Should page speed be a primary focus or a secondary one vs. the quality and quantity of content shown?
I tend to lean towards designing for the user vs. the search engine, although that being said I am hiring a firm to help me with SEO, so I guess both aspects need to be considered.
Mike McGee
Posted at 12:29h, 06 FebruaryI think page speed IS a user consideration, too!
Bryn Kaufman
Posted at 12:43h, 06 FebruaryGood point, but it has to be balanced.
If you focus too much on page speed, you might for example reduce the size of the photos to get the page to load faster.
A NAR study showed photos are the most important thing buyers are looking for, and the first thing they look at, so is it worth reducing the photo for the faster load time, or is it better to give the user the largest photo possible?
Those are the kind of questions that need a balanced answer.
For my site, I tend to lean towards to user experience vs. page load time. I choose larger photos vs. faster load times.
I personally feel if a site does not make me sit their and wait, I am going to evaluate the page on what it shows me once loaded vs. if it took 2 or 4 seconds to load.
Mark Hankel
Posted at 18:04h, 06 FebruaryThere are ways to optimize and cache images, so you can have it both ways. There are many ways to speed things up without compromising your design. I would suggest Firefox’s Firebug Page Speed and YSlow for best practice optimizations.
Bryn Kaufman
Posted at 12:46h, 06 FebruaryOne other way to look at it is the user will probably not choose one site over another because of load times, assuming both load up within a reasonable amount of time, they will choose the site with the best content.
Mark Hankel
Posted at 17:49h, 06 FebruaryBryn focusing on page speed is a way to get more users since page load time is a ranking seo factor. Once the user clicks in, it is up to your content and presentation to keep them. There are plenty of tools available that offer best practice suggestions at for optimizations.
Mark Hankel
Posted at 17:24h, 10 FebruaryI started designing for page speed ~3 years because it became an easy ranking factor. But there is also the user experience having the page render so quickly
Bryn Kaufman
Posted at 17:40h, 10 FebruaryInteresting. Other than reducing the photos, what other things did you do to speed up the page loading times?
Bryn Kaufman
Posted at 19:21h, 10 FebruaryOne reason I ask is I am wondering if the whole page speed thing for Realtors is overrated.
For example, you have say 15 or 20 images from the MLS on your webpage.
At around 50K each that is around 1,000,000 bytes that has to be downloaded for your photos.
So you can cut some bytes here and there, but I assume the 1,000,000 bytes for the photos is the big download slow down.
Drew Meyers
Posted at 12:38h, 06 FebruaryEducation.com is another free source. But it requires links too.
You need to pay for data with either $$ or links/traffic. No way around it.
Mike McGee
Posted at 14:53h, 06 FebruaryYeah, I know, but he’s not linking, hence my question.
Mark Hankel
Posted at 17:09h, 10 FebruaryDrew is right, greatschools offers an xml feed as a paid service
Mike McGee
Posted at 19:46h, 11 FebruaryI looked into that as well, but the deal-killer for me was this: “Partner agrees that on any pages containing school profile data the page must also include a cross domain canonicalization tag.” This takes all of your SEO juice for any given page and gives it all to GreatSchools. Only way to avoid that is to pay $40,000/year. No thanks!