Designing a New Blog From the Ground Up – The First Steps
The combination of every awesome web 2.0 technique and web 3.0 technique I know I like to think of as web 3.1… I realized as I started writing there’s simply too much information to cover in one post, so I’m going to split this bad boy up into a couple of posts; In this post I’m going to cover WordPress, logo design and theme selection.
First things first, I love WordPress. There are a number of blogging and CMS platforms out there – Joomla, Blogger, PHP Nuke, et. al., but in my humble opinion WordPress outperforms them all in terms of ease of use, the sheer number of themes and plugins available, and sheer power. From a developer’s standpoint the ability to expand on a WordPress installation is a cinch, as opposed to other platforms.
Is my website more geared towards fostering discussion and social networking? No problem; in 15 – 20 minutes I can be up and running the latest version of BuddyPress (which BTW, the new installation no longer requires you to be running WPMU!). Want everyone to be able to create their own blog? No problem – There’s WPMU. Need a forum? There’s BBPress for that, and some hot themes and the ease of customization that make all other forums seem antiquated, obsolete, and non-user friendly.
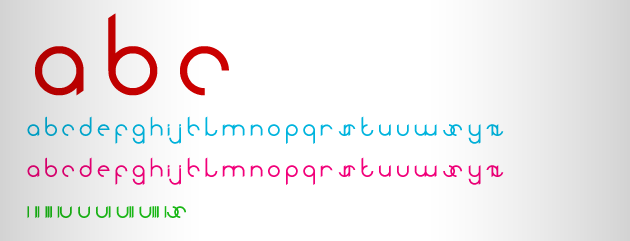
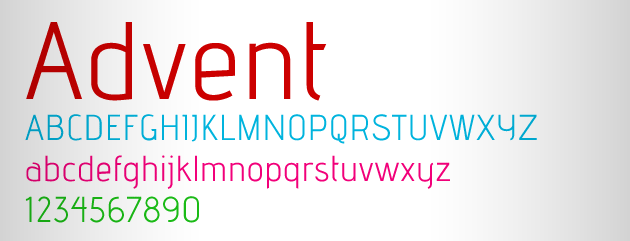
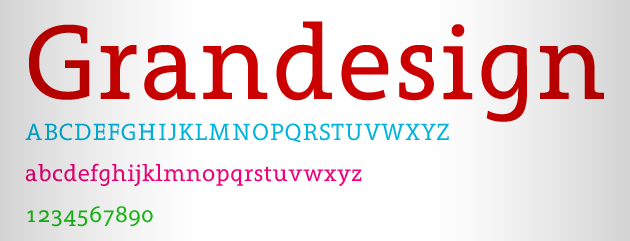
Ok, I’m sold on WordPress, and my first order of business in creating a new website is developing a logo. Having access to great Web 2.0 fonts is almost a surefire way to create a great logo. Here’s are my four favorite free fonts for logo design (preview images courtesy of www.instantshift.com):
Now, there are a positive ton of Worpress free and premium themes out there, however I’ve been hearing so much about the premium theme Thesis, I figured I’d buy a copy and see what all the hype is about. This video cover’s Thesis pretty well:
Even out of the box, Thesis is hot! The use of typography is friggen amazing; plain articles pop out at ya and legibility is second to none. Ok, looks shiny. I’m a developer, what about the backend?
All I can say is “Wow!” Diythemes, the makers of Thesis boast on their website that Thesis has the strongest SEO of any wordpress them, and, after reviewing the HTML, PHP, and CSS code that makes up the theme, I’m hard-pressed to think of a better coded site. This theme lives and breathes SEO, and in my opinion optimizes each page better than the “All-in-one-SEO-Pack” plugin that I’m so fond of.
For a developer, Thesis is a dream; you have complete control of each and every page on your website through “hooks”. For non-developers and those new to wordpress, Thesis’s options panel offers a huge amount of control in a very simple, easy to use GUI.
Alright, so I’ve got my logo and theme.. The front end of my site is pretty much up and running. Next it’s time to implement some awesome plugins to encourage return visitors, lower bounce rate, and boost my rankings, but for right now we’re done with the first steps. Next post I’ll be covering some awesome plugins to make your site sparkle, including CommentLuv, the tweetme, and dig this plugins!






lorennason
Posted at 20:38h, 06 JanuaryThesis Rocks!
It is the ultimate frame work theme.
Here is a site I did with Thesis.
I will admit. I am not a PRO designer.. but I think i'm getting better.
All my sites run Thesis as well.
http://www.kandcoevents.com
Most people would never even guess it's Thesis. Still fine tuning the site.
Justin Bartlett
Posted at 11:18h, 07 JanuaryLoren,
I really like what you've done with your website! Stunning graphics and a very interesting use of thesis! Good stuff 😀
lorennason
Posted at 11:59h, 07 JanuaryThanks Justin.
That one is one I did but not “my” website. That was done for a customer.
Loren
rhodiola rosenwurz
Posted at 21:18h, 06 JanuaryHi,
I know people in business are always looking at ROI for new “methods”, but sometimes these new methods may just be something like another way for customer service.
ninahhunter
Posted at 11:44h, 07 JanuaryOkay, Justin, you've got me sold on WordPress. But I have a question I'm hoping you can answer. Right now I blog through ActiveRain.com. I pay for an “Outside Blog” at $19.95 a month, which we Active Rainers are told is essential for Google Juice. The advantage is that posts on the ActiveRain blog are auto fed to the outside blog. I don't want to give up being part of ActiveRain and blogging there, but I also don't want to duplicate efforts if I give up the ActiveRain outside blog. Any insights/suggestions?
wine club
Posted at 08:59h, 08 JanuaryNina-I know this wasn't originally meant for me-but I know Active Rain really well. They do a great job creating a positive SEO benfit for Realtors and making some pretty complex stuff seem understandable. That being said you're essentially paying $20 a month for the same SEO benefit that you get for free with WordPress. Having worked in the industry(and done some significant marketing to Realtors) I can say Active Rain is extremely well know by Realtors, but not as much by the general public. Personally, if I didn't have tons of posts in AR already I've move to WordPress because it gives you more options.
Honestly though, if you're comfortable with your AR setup it won't make a big difference long term.
Out of curiosity-have you written reviews of your local condo and apartment complexes in your blog? I've seen that work incredibly well in terms of SEO for a few local Realtors here in San Diego.
ninahhunter
Posted at 11:19h, 08 JanuaryWell, thanks very much for your response, Wine Club! I don't have a ton of posts in AR. One of my complaints about the outside blog is that it is limited. AR is great for the information between real estate professionals and related industries. I suppose I can always keep my AR blog and use it for the limited purpose of blogging among real estate professionals and information exchange. If my primary purpose in the outside blog is SEO and reaching consumers, then, based on your advice, I should check out WordPress–and I will–and maybe make the switch. And maybe when the real estate market and my cash flow improves, which I'm expecting to happen soon, I'll join your Wine Club. My nickname is the “Fine Wino.” 🙂 BTW, I am originally from San Diego. In this small rural area in which I now live, there are very few apartment and condo complexes. But there are some, so it would be worth trying out your suggestion. Thanks for that and, again, thanks for your response about AR vs. WordPress.
online dating site
Posted at 23:19h, 18 Januaryif possible try and look like you have something of a career. If you have a manual job, at least have some plans to work for yourself, and if you already do, then you are on the right track…
dating site
Web Dating
Posted at 17:25h, 08 SeptemberThesis’s options panel offers a huge amount of control in a very simple, easy to use GUI.