Geek Build 2012 – Third Wireframe Option
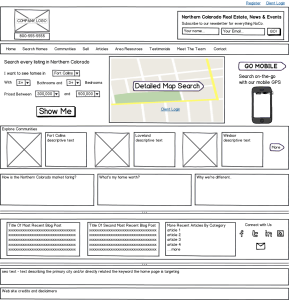
 I wanted to take a stab at incorporating some of the design feedback that was received regarding Drew’s two wireframe layouts. The first option was the one that was most liked and used as the basis of my revision. Here is the result of that effort (click on the image to view alone in the browser and then click again on the image once in the new window to zoom in and see the expanded view):
I wanted to take a stab at incorporating some of the design feedback that was received regarding Drew’s two wireframe layouts. The first option was the one that was most liked and used as the basis of my revision. Here is the result of that effort (click on the image to view alone in the browser and then click again on the image once in the new window to zoom in and see the expanded view):
 First, I put in some language specific tweaks to the Northern Colorado Real Estate site we are redesigning for this project. The language helped me get a better feel for the design elements. The basis for this revision is to express a meaningful brand and at the same time communicate that this is the one stop shop for home searching in Northern Colorado. With these as the primary messages at first glance, lead generation will (hopefully) follow.
First, I put in some language specific tweaks to the Northern Colorado Real Estate site we are redesigning for this project. The language helped me get a better feel for the design elements. The basis for this revision is to express a meaningful brand and at the same time communicate that this is the one stop shop for home searching in Northern Colorado. With these as the primary messages at first glance, lead generation will (hopefully) follow.
If you look at the primary navigation options and the most precious space at the top half of the wireframe, I see it this way:
- In the top navigation bar and below you give the site visitor 4 opportunities to begin looking at properties, 3 entries into your traditional IDX and 1 into the mobile version.
- In addition to IDX lead capture, you have the opportunity to capture visitor information with the “Real Estate News & Events” subscription.
- You also have the phone number clearly visible at all times in the header. This gives people the opportunity to impulsively pick up the phone and call you while reading your brilliant content or while looking at that perfect home they decide they just have to see. It seems this phone contact option is often overlooked. When meeting with a new agent who is about to join my firm, I was surprised at how bad his company’s web site was and yet it was making the phone ring. The take away for me when looking at the site was that the phone number was the primary call to action. I think this is often overlooked in design. I made this mistake on my Denver Lofts site as you have to work hard to find a phone number. Yet, the phone calls are the best leads we get. We may want to think about how to make it more visible in the wireframe above.
What I see as secondary navigation options are the:
- Explore communities section which will appeal to those relocation buyers who are doing their research. I envision these secondary pages as having blog posts (which I call articles as I think it is better language for a consumer) that relate to the city/neighborhood as well as a zoomed in IDX entry showing a map of that city/neighborhood with active listings. They get both good content and another entry into the IDX. You should be seen as an expert in the area and hopefully they register on the IDX with better contact information because of this.
- The three articles below this (market update, home value & company info) are all great opportunities to demonstrate expertise and let visitors “interview you” online.
- The Blog roll comes next and will keep current content on the home page for SEO purposes. These articles will provide an entry point for those research oriented visitors. I see these secondary pages as having the article they selected as well as a categories navigation structure for easy access to your full history of articles/blogs.
Other thoughts:
1) I took out “current listings” as depending on the size of the company or individual, these sections can be weak on many sites. We all have fluctuations in inventory. What I would suggest is a great blog article about each listing you take. These will make your clients happy, but they will also show the public what a great marketing genius you are. Finally, rather than a “current listings” section you will have a category of blog articles about your listings. Over time this will become very impressive and in the comments below each one you can have your clients give a testimonial and write about how quickly you sold the home.
2) I moved some of the navigation from the bottom of Drew’s first option to the top navigation bar and changed a few of the options. Examples:
- Meet The Team – Important from a branding perspective, and could help get the rest of the company or team engaged with the site. From a Team Lead or Brokerage perspective, if you allow other agents in the company a place to blog as well as have their own entry into the IDX it will be very beneficial. Free blog content from other agents in the company will help SEO. Further, with url tracking, agents won’t hesitate to send their clients to their page on the “company or team site” to use the IDX. This could allow for cost savings for agents who struggle to maintain a web site of their own and improve retention.
- Area Resources — This could be a deep section with outbound authority links to area resource pages of interest such as school reports. I’m thinking .gov, .org, .edu links that help on the SEO front. Further, if you have preferred vendors, you can add them here with their Google Place page or just phone number. In exchange you ask for a non-reciprocal link back to your site. This will help kick-start the SEO efforts.
3) The social media icons were not moved, but this should be discussed as it was suggested in a comment. Many agents struggle with both blogging and keeping the social media integration up to date. I think that if we can get visitors to subscribe to the newsletter and receive the new blog posts via e-mail, that is the best way to stay in front of them. Maybe I’m wrong here? Back when blogging first hit the scene, I subscribed to Miamism.com and enjoyed their work so much that I kept on their list for a couple of years. NOTE: per my previous observation, if you do visit the Miamism site, the phone number is font and center….we should consider how to do this better than I have above.
Two final concerns with the wireframe.
- There may be just too much in it? Perhaps it should be stripped down to have fewer options and more white space? I’d love to get some feedback on how to simplify.
- Is it too text heavy? Images are limited to: one in the header, the map is an image, there will be 3 images in the explore communities section. Of course, it should load very fast and still be eye catching, but it does not leave room for a design like this msqrealty.com which I do feel is very strong.
I hope this helps kick off further revisions and ultimately some great sites that express a meaningful brand and have fantastic conversion rates. Now, rip it apart!
Note from the Editor: Not sure what Geek Build 2012 is? It’s building a few real estate websites from scratch publicly with the help of the Geek Estate Community and overseen by an experienced steering committee. Read more about Geek Build 2012 here, or view all posts related to Geek Build 2012 here.
**Geek Build logo designed by Dominic Morrocco at M Squared Real Estate.


Drew Meyers
Posted at 07:58h, 31 MarchMy first piece of feedback is about the mobile CTA (call to action) up at the top of the page — if someone is hitting your home page, you don’t need to tell them about mobile. Chances are good they are viewing your site on a computer. If they are hitting it on a mobile, then you can just auto redirect them to a specific CTA or mobile optimized experience. No need to waste such valuable real estate on a CTA you don’t actually want them to click on from a computer screen.
What % of your current web traffic is mobile? You can look in your google analytics to see.
John_Stegner
Posted at 08:47h, 31 MarchI was wondering about that design element myself. My only reason for making it front and center was to see if I could get visitors using the application while driving around. Then see if we get any showing requests or information requests because of the adoption of the ap. The user profile would be someone who is hesitant to login to an IDX and provide contact info, but who is actively shopping and might latch on to the mobile tool and ultimately become a customer because of it. Flip side is a visitor could get distracted by it and not end up using the idx and registering because they are playing with the ap on their tablet or smart phone. Just looked at the analytics now on two of my re sites. The one we are doing for northern colorado had 13% of the visitors coming in mobile. The one I have in Denver had 2617 unique visitors this month 491 came in on mobile devices (185 Ipad, 176 Iphone, 119 Android, 11 other)…..so a full 18.7% of visitors. Based on this, do you think the mobile CTA should stay or go?
John_Stegner
Posted at 08:52h, 31 MarchI guess my other reason for wanting it is the whole “one stop shop” idea. I want visitors to hit my site and adopt it as the best and only resource they need. Showing the mobile option as well as the traditional search options communicates that message.
Drew Meyers
Posted at 08:52h, 31 MarchGo
you can redirect your mobile visitors automatically if you wish…
John_Stegner
Posted at 08:56h, 31 Marchis building a mobile optimized site within the scope of Geek Build 2012?
Drew Meyers
Posted at 09:00h, 31 MarchWe could add a steering committee recommendation I suppose. If all the participants want to split the cost of developing it and can agree on the same approach, sure – I don’t see any reason why not.
John_Stegner
Posted at 06:18h, 01 AprilIf we are doing this right…..given the analytics I provided, it would seem like a key to success. You work hard to get the rankings and then nearly one in five visitors come in mobile and don’t have a good tool to use. I’d say that a mobile version is key if we want a site that is truly an example of how to do this right.
Greg Fischer
Posted at 08:01h, 01 AprilI think we could decide which portions of your site need to be mobile optimized. WP Touch is pretty amazing and we can tweak it to get it to do specific actions (i.e. if a mobile visitor types in your domain, you can auto-redirect them to a mobile optimized page)
Its worth the discussion and will also depend on the IDX selected.
Daniel Bacon
Posted at 09:24h, 01 April21% of my traffic in the last 30 days was “mobile,” but 417 out of 654 were ipad, many of whom will prefer a full browser. I have the DS redirect set up for any page, but smartphone phone users are hardly spending time on the site (ipad users 5 minutes 34 seconds). I want a mobile solution of course but I don’t see it as a big generator of customers.
Greg Fischer
Posted at 09:46h, 01 AprilI agree in general. Good point about Ipad. How many users are doing a full-scale real estate research/search from their mobile phone? Likely they will go to computer for this.
Daniel Bacon
Posted at 12:51h, 01 AprilMy preference for mobile would be to have an app like Smarter Agent to offer people on our site and the app stores, and then promote the fact that they can download it and do GPS searches when they are out looking. I don’t think this occurs to a lot of buyers. Not sure I want to pay $50/month for it though.
Drew Meyers
Posted at 08:47h, 02 AprilI’ve never been a fan of Smarter Agent’s business model. Not worth getting into that discussion again though — you can probably search Google and find my past comments if you really want.
Drew Meyers
Posted at 08:00h, 31 MarchMy next piece of feedback is the portion of the page with the blog post snippets, recent posts, and social media — it seems the layout here is going to confuse people. I’d tweak that module to JUST be recent blog post snippets. Put the social media stuff in your footer. Just my 2 cents.
John_Stegner
Posted at 08:49h, 31 MarchI agree….footer…or maybe elsewhere, but not where it is….thoughts?
Greg Fischer
Posted at 07:59h, 01 AprilI agree with Drew on this. Footer is the way to go. You don’t want to drive people off the page (unless you are Corcoran who’s FB page is amazing). If they are ‘social’ they will find your social media links.
John_Stegner
Posted at 06:20h, 01 AprilHey where are all the other participants? I would love to get additional feedback on your wireframes and my revision. Maybe you should email them that motivational video you posted today. 😉
Daniel Bacon
Posted at 10:05h, 01 AprilReal Estate News, Events CTA in the header – I guess the could be a feedburner link or a newsletter subscription (if you have one). I personally have had little to no luck getting feedburner signups, and I have tried many differents CTAs (links, forms, images, etc). Has anyone had good luck with this? I personally would rather focus on IDX signups and contact forms.
I think there is too much going on with quick search, map and mobile, both from design and CTA perspectives. The detailed map search image is pretty huge and is really just a link. I would much prefer an image slider with a smaller, simple Quick Search on the left, something along the lines of msqrealty.com.
I like the Explore Communities areas. Would want expanding rows to add more areas. Is three better than two though? Might be a bit tight with six elements and white space…
Market, home worth, we’re different look good.
There a LOT of blog posts there, I think one box of posts would be enough. Maybe another could break out searches in different ways (price ranges, property types, etc). Another could have the map search link?
I still like the idea of having two designs, one for the main site and second pure search version for hyper-local sites. I’m considering experimenting with a multi-site setup with about 10 hyper-local sites for our main business areas.
I liked Drew’s footer. I might want to have poplular posts, resources, contact and social down there.
Greg Fischer
Posted at 10:33h, 01 AprilAgree with Dan on the email signup. This is valuable real estate and perhaps something else is better suited for this spot.
I like the 3 communities w/ text. Perhaps you could make it a slider element so that the user could scroll through all of the communities that you’ve set up? This would be a good fit for me.
I agree with the blog posts. I suggest one ‘featured’ or ‘latest’ blog post that looks the way John has detailed it (pic w/ excerpt). A second box could be ‘latest’ or by category. I then agree with Dan about another search variable to add so that scrolling users would have a second chance to click through to home searches.
Drew Meyers
Posted at 10:35h, 01 AprilI’m a big fan of building a featured post into the home page. Or maybe it’s just because I love using that feature on Geek Estate.
Greg Fischer
Posted at 10:37h, 01 AprilYeah I like this as well. That way returning users have something new to see and interact with.
Daniel Bacon
Posted at 12:43h, 01 AprilThat sounds good. Would it work if the featured post was two-thirds of the width (plenty of room for the post image and excerpt) and the other third was a box with a list of the most recent 5 titles?
Drew Meyers
Posted at 00:45h, 02 Aprilyea…that should work.
Greg Fischer
Posted at 10:37h, 01 AprilBy second box for ‘latest’ or by category I am suggesting a list. Not a duplicate of the ‘featured’ box.
Daniel Bacon
Posted at 12:41h, 01 AprilGreat idea Greg making the communities a slider, then you could put as many as you like. Nice.
Drew Meyers
Posted at 00:44h, 02 AprilJohn-
are you going to take another crack at revising this and then post the updated file?
John_Stegner
Posted at 08:45h, 02 AprilWife traveling, kids on spring break, too many clients and even more excuses…..I can do it, but it might be a couple of days before I can get to it.
Drew, I just sent you the file in case you can crank it out.
Drew Meyers
Posted at 09:32h, 02 AprilJust posted an updated wireframe that evolved from my option 1 – http://geekestateblog.com/revised-geek-build-wireframe/
bizworldusa
Posted at 01:16h, 06 DecemberAwesome post,nice content.I had bookmarked your post.Reading your blog continuously.
Thanks for the great article.There are many things I have flat know from your posts.Thank you very much.
regards.
bizworldusa