Responsive real estate website design – a DIY project, Part 2
OK, it’s taken a lot longer than I expected, but it’s finally time for the “big reveal” of the new, mobile-responsive makeover of my company’s website, IntownElite.com. But first, some background on the project.
If you have a fairly simple site, consisting primarily of text with some photos, this can be fairly simple. A well-designed, responsive theme takes care of the rest, making your content look good on all devices, right out of the box. However, if you have more complex content, your workload can increase dramatically. Your site has to adjust for at least five different screen widths: above 1200px for laptops and desktops, under 1200px for tablets in landscape format, under 1000px for tablets in portrait format, under 768px for smart phones in landscape format, and under 480px for smart phones in portrait format. If you have design elements in tables, columns, or other complicated content, things can get challenging. It’s basically like having to design five versions of every page!
For me, one of my biggest concerns was what to do with my neighborhood guide maps. My Atlanta Zip Code map and Buckhead neighborhood map were made with Flash, and that doesn’t work on iOS devices. My Intown Atlanta neighborhood map was not made with Flash, but instead with images and Javascript. That’s better, but still, how do I make that usable on small screens? My first thought was to hire someone to redo all of my maps in responsive HTML5. I did find someone who could do that, but when you shrink these maps down to fit a smartphone screen, they basically become useless.
That’s when I came to a realization: good responsive design is not simply shrinking all of your content down to fit smaller screens. It’s also deciding what will be the best experience for users of mobile devices. When I’m at home on my MacBook with fast broadband access, I want the most feature-rich experience I can get. Give me all of the bells and whistles. When I’m on the road with my iPhone, perhaps with a marginal cellular data signal, the main thing I’m concerned about is page load speed. I still want the basic info, but I don’t want a bunch of extraneous stuff slowing me down.
Someone once said in a FB group that he didn’t like responsive design, because it just resulted in a “vertical mess.” He had a point. If you attempt to squeeze desktop full of information into a smartphone screen, the user will be scrolling ’till the cows come home (not to mention waiting that long for the page to load)!
So, first you have to decide what information to present to users of different mobile devices. Some of your information may be only appropriate for larger screens and broadband. What’s essential, and what’s just bogging down the experience? Then you have another question; from a technical perspective, how can I serve up different presentations to users of mobile devices versus desktop/laptop users? Well, there are two ways.
The first is with CSS. If there’s something that you just don’t want to display to visitors using small screens, you can set that to “display:none” for screens below a certain pixel width. Conversely, if there’s something you only want to display to visitors using small screens, you can set that to “display:none” for screens above a certain pixel width. That effectively tells browsers, “show this to desktop users, and show that to mobile users.” I used that in some cases on my site, but that method comes with a drawback: speed. While “display:none” prevents that information from being presented, it still has to be loaded, and that can slow down page load times.
A better option is using the WP Mobile Detect plugin. With that, you can designate what information on your site should be loaded for which users. This plugin was a lifesaver for me, and was used extensively throughout my site, allowing me to optimize the experience for mobile users. (Note, if you’re using a caching plugin you’ll need to tweak some settings in there for WP Mobile Detect to work property. Feel free to contact me for details.)
That brings me to another point. What’s the first thing you do when checking out someone’s responsive website? Most people immediately do one of two things, either start resizing their browser width to check out how it looks on small screens, or go to a responsive design simulator, like Responsinator or Responsive Design Checker. Those are handy tools, but may not give you a true representation of what a website looks like on a given device. Those tools simply show what are basically little browser windows, sized to the appropriate resolution of various mobile devices, but they don’t actually change the user agent to that of those devices. The user agent is what identifies the visitor’s device to your web server. It’s the way your analytics can tell what device a given visitor is using. It’s the way some sites redirect mobile users to their “m.” version of their site. It’s also what WP Mobile Detect uses to tell your web server what content to serve up to that visitor.
Depending on your provider, integrating IDX into a responsive design can be another challenge. While I’m a big fan of Diverse Solutions, their IDX handles mobile users a bit differently than I would prefer. Since dsSearchAgent itself is not mobile friendly, mobile visitors to any page on which dsSearchAgent is embedded are automatically and immediately redirected to their mobile IDX solution, dsSearchAgent Mobile. I’d prefer to keep them on the page so they can read our content. With the help of IDX+, my dsIDXpress is now mobile-responsive, so I’d prefer to allow mobile visitors to view listings that way. This also helps to reduce bounce-rate. So how can I accomplish this?
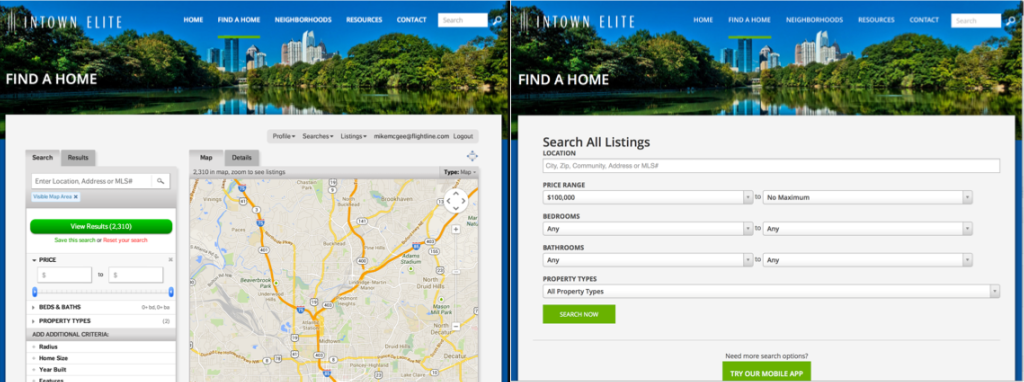
I simply wrap the dsSearchAgent script with the “nodevice” WP Mobile Detect shortcode. That tells the server not to load the dsSearchAgent script for visitors using any mobile device. Then I include my dsIDXpress content wrapped in the “device” WP Mobile Detect shortcode. You can see the result on my home search page. Desktop/laptop users get the dsSearchAgent search interface, while mobile users get a dsIDXpress search form.
This way, mobile users can search homes and remain on my site to read other content. Now, dsSearchAgent Mobile does have some advantages in that it is GPS-enabled. This allows buyers who are driving or walking by a house for sale to tap the “Nearby” button and find out what the price is, view photos, and contact you. (Does your mobile IDX do this? It should!) For that reason I have included buttons to give the mobile user the option to try the dsSearchAgent Mobile version, but nobody is force-redirected, which had been a pet peeve of mine.
I used a similar tactic on my individual neighborhood pages. For example, if you visit my Morningside page on a standard computer and then on a smart phone, you can see how the experience is tailored for each device. The standard view has a lot more tools, including the map search, a nearby amenities map, etc. The smartphone version is slimmed-down to the essentials, which I think is more appropriate for mobile visitors.
So, now that I’m finished this DIY project, what are the takeaways? (Of course, my website is never really “finished,” I’m always adding content and tweaking things, but that’s another story.) The question is, would I do it again? While I’m very happy with how it finally turned out, I don’t know that I would take on such a large project myself again. I did like being able to control virtually every aspect of the site, but in retrospect, it sucked up way too much of my time. I may go into more detail in a follow-up post, but suffice it to say that I think next time I’d hire a pro to do the heavy lifting, then I could just take care of polishing off minor final details myself.
What do you think? Do you handle everything on your website, leave it all to a pro, or some mix in between?





Steve Palmer
Posted at 08:27h, 03 FebruaryNIcely done, Mike. Nicely done.
Drew Meyers
Posted at 12:30h, 03 FebruaryQuite the undertaking it seems…but turned out pretty well, imho.
Will Wertheim
Posted at 15:52h, 03 FebruaryLooks good and follows along with a lot of what I’ve been playing around with on my new to be site. Like that wp-mobile detect plugin as I was having a dog of a time getting Wurfl to change up my theme. If I may make one suggestion it would be to get rid of the social sharing bar on the left side of the screen. My screen size is not big and those annoying (I think they’re annoying) button cover up text and images. Besides, you have them in the top right so are they not redundant?
Mike McGee
Posted at 18:48h, 03 FebruaryThe social buttons on the upper right are follow buttons. (They link to our company social pages. They also disappear when you scroll down the screen.) The buttons on the left are sharing buttons. They are disabled on small-screen devices like smartphones and tablets. On desktop/laptops you can hide them yourself with the arrow underneath the orange + button. (Arrow shows up when you hover over any social sharing button.) In my testing, the social sharing buttons were outside of the content area even on small screen laptops like the 11″ MacBook Air. What size screen do you have?
Will Wertheim
Posted at 20:31h, 03 February1024×768. It’s a Lenovo Thinkpad Tablet… which was the most common resolution when I got it… still about 10% of users according to W3C http://www.w3schools.com/browsers/browsers_display.asp
Mike McGee
Posted at 06:27h, 04 FebruaryI’ll go ahead and hide them with CSS for widths below 1024px. (The AddThis script automatically moves those buttons to a bottom bar at widths below 980px, perhaps they should change that to 1024px.) Incidentally, my analytics show that’s about 2.8% of my visitors.
Stephanie Crawford @AgentSteph
Posted at 16:09h, 03 FebruarySo Mike, RETSO this year?
Mike McGee
Posted at 19:04h, 03 FebruaryThinking about it … we’ll see. You going?
Stephanie Crawford @AgentSteph
Posted at 10:22h, 04 FebruaryYes. I really enjoy RETSO. New venue this year.
Mike McGee
Posted at 12:04h, 04 FebruaryYeah, I like that venue, speaker list seems a bit thin so far, other than Chris Smith.
Stephanie Crawford @AgentSteph
Posted at 11:41h, 05 FebruaryYeah, I know most of those folks. Lobby-con is almost as valuable as the speakers. I’ve tried most of the big conferences, I like RETSO the best. I think this will be my 5th year in a row.
Bryn Kaufman
Posted at 19:42h, 04 FebruaryHi Mike,
Very nice Website!
Just to let you know I happened to be browsing this Blog and then your Website on my Surface Pro running Chrome and your map does not work. I am not able to use the touch screen to navigate it by moving it around nor pinching in or out for zooming. I tested Chrome on Google Maps and it worked as expected with no problems moving or zooming.
Also your sliders under your price and other options do not work.
I did not have time to look at the rest of your site but I wanted to let you know about those issues.
Interesting post to on responsive design, thanks for posting!
Mike McGee
Posted at 09:23h, 05 FebruaryCan you clarify which map isn’t working? Since you also mention price sliders and other options, I assume you mean the IDX (home search) map, which is provided by Diverse Solutions. I heard they had problems with the Surface Pro in the past, I’ll submit a ticket to them.
Bryn Kaufman
Posted at 09:41h, 05 FebruaryCorrect, the IDX map. If they have it working and you would like me to test it again just let me know.
Mike McGee
Posted at 10:31h, 05 FebruaryI don’t think dsSearchAgent is compatible with any touchscreen, tablet or smart phone. Normally the way they handle this is to force-redirect you to their mobile version, which is touch-screen friendly. My use of WP Mobile Detect should have shown you the mobile version instead, which doesn’t have the dsSearchAgent map, and instead directs you to listings via dsIDXpress. Seems like neither user-agent sniffer (WP Mobile Detect or dsSearchAgent) is identifying your device as a mobile device.
Mike McGee
Posted at 19:11h, 06 FebruaryThis is so strange. I just had a colleague check it with a Windows 8 touchscreen laptop and it works for him without any issue! Anyway, ticket is open with DS.
Mike McGee
Posted at 12:49h, 27 FebruaryUpdate: DS says Surface Pro visitors should now be redirected to dsSearchAgent mobile version.
Bryn Kaufman
Posted at 09:50h, 05 FebruaryMike, what I see is different than your nice photo above. Here is what it looks like in Chrome on my PC. – http://screencast.com/t/3tpoSyhW
Your photo above has that nice calm water, yet on my screen most of the water is not showing and I am just looking at the trees.
As I am running at a 1920 width I don’t see any reason why part of your nice photo would need to be cut off.
Sorry to bring you issues but I know for my Website I like to know about issues so they can be fixed.
Mike McGee
Posted at 10:24h, 05 FebruaryThanks. I don’t know why that would be, but it’s probably a function of the slideshow plugin. I’ll contact the plugin author.
Mark Hankel
Posted at 05:40h, 07 FebruaryMike nice design, I like it. However, there are some database issues. I see am seeing this error: Error establishing a database connection
Mike McGee
Posted at 19:36h, 11 FebruaryYeah, I had a brief outage, it’s fixed now.
Kyle Wiltshire
Posted at 08:03h, 03 MarchWe went responsive mid-January, and are still smoothing out some of the rough edges.
You make a great point about content that needs to be dropped. We have some maps / 360 features which are HTML5 and do render find on a phone, but are essentially unusable with a small screen and finger. Will probably follow your example and just drop it for phone resolutions.
Tell me, have you seen any metrics changes since going responsive?
Dave Vogt
Posted at 22:43h, 12 MayNice job…
I still think it’s crazy how many website companies that build sites for agents, still use flash and other non mobile friendly applications. Every site I build for our business is mobile friendly and WordPress based by choice. You just have to choose plugins, themes, and layout wisely.
I create single property websites with the Twenty Twelve theme and 10 free plugins to get mobile responsive lead generating sites that are completely customized and really easy to build.
I did pay for our main website theme and it too is extremely mobile friendly.