7 Lessons I Learned From My Real Estate Site Redesign
There is a lot to be said about how to design a website and what works best for which industries. You can get design advice from eye tracking experts, your Mom and your co-workers but the simple fact is testing and trial and error are the best ways to hammer out a new design.
Since starting my first real estate site a couple years back I tend to change my site design every six months or so trying to improve visitor conversion rates and usability. Over those years I’ve learned a few good lessons on what to do the next time you decide to change your site design:
Customize your design on a dummy/development site first. – When I was a total newbie I would make changes to my live site on the fly regardless of whether it was being used at the time or not. I wanted it done and that seemed like the only way to get the job done. Now I use a dummy site or, in other words, a website whose sole purpose is to host designs in progress until they’re ready to go live on your real site.
Building a dummy site is easy enough; buy a new domain and add it to your hosting account. Install WordPress automagically and then import your real site’s XML export file into the dummy site. Hack away and then upload the finished design to the live site and change over.
Structure your page hierarchy right the first time. – This is mostly for SEO purposes because waiting for all the search engines to 301 redirect to your new page hierarchy can be a complete pain and affect your search engine rankings for a while.
Take some time to mind map your site’s page hierarchy (i.e. yoursite.com/countyname/town/) and get it right the first time so you don’t get stuck in 301 redirect hell. A side benefit is you won’t have to go patrolling for broken links within your site’s older pages.
Make sure your design has all the page templates you need. – Making sure your theme has all the page templates you need is crucial. If your theme doesn’t have a certain template, like a full width template with no sidebars, you’ll have to shell out and wait for a coder to create a template for your site. Full width page templates are useful for your IDX feeds which tend to take up most of the page width when displayed.
Keep the homepage clutter free. – This is huge. Cluttering up your homepage with added graphics, widgets and statistics that aren’t relevant to your overall goal (getting a buyer to register or contact you and make a sale) shouldn’t be on your homepage. Visitors are easily distracted and you don’t want them playing with your traffic stats widget or, far worse, not being able to find your real estate search among all the visual mayhem.
Leave lifestreaming on blog pages only. – Lifestreaming, also known as broadcasting social media (Twitter, Facebook etc.), is okay for your blog since that is a more “personal” outlet. Having your Twitter feed and Facebook info on your entire website (especially the homepage) will not only increase load times for your website visitor but will also create visual distractions preventing them from doing what you want them to do: ask you for help buying a home.
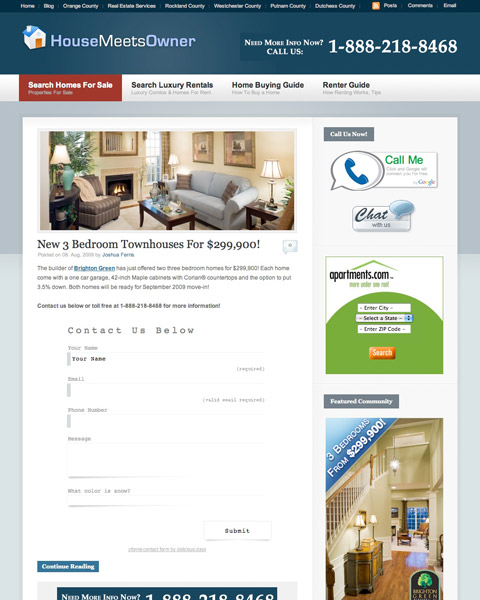
Make your real estate search front and center. – Keller Williams top producer and all around super agent Sue Adler was kind enough to point out to me that my previous site design wasn’t exactly straightforward with how to search homes for sale. I made the button background red so it would stand out more but with so many other features on the site vying for user attention it got lost in the chaos.
Check out the real estate search difference between my old design and new design below.
Old Design

New Design

Which design do you think has the more noticeable real estate search?
Deactivate unnecessary plug-ins. – For users of CMS platforms like WordPress you can sometimes accumulate a surprising number of plug-ins that, after a while, can really drag out your site’s load times. In other instances (like my own) a plug-in can end up causing a conflict that hurts your site without you knowing it.
For me I had a page redirect plug-in that created a 301 redirect loop between two page links (I changed my page hierarchy and changed it back) forcing the page to not load in any browsers.
I eventually (3 hours later) figured out it was a plug-in causing all the trouble and needless to say I deleted it. Keep your CMS install lean and mean by only using essential plug-ins.
Do you have any website building tips to share or had experience dealing with one of these issues? I’d love to hear what you think in the comments below or on Twitter!


jessebilsten
Posted at 16:04h, 24 AugustFrom an IA perspective I would say you should even have listings on the homepage. Providing a search button is the first step but still requires your clients to click at least two more times and fill out a form before making a connection with your listings.
Joshua Ferris
Posted at 10:40h, 25 AugustGreat advice Jesse! I plan to add more of my listings to the site in the future. The great thing about this theme is that you can swap out the “Hudson Valley Homes For Sale” area with a home search or other pages in WordPress.
craigmische
Posted at 16:21h, 24 AugustI like the redesign. Nice job.
jimcalabrese
Posted at 16:43h, 24 AugustI love site makeovers and you've done a great job on yours, Josh. The tough part of a redesign is getting all the rest of your pages to coordinate with your new theme. Good CSS and structure helps, as you've pointed out.
I rely on user testing, A/B split tests and usability gurus like Steve Krug and Jakob Nielsen a lot. Sometimes, trusting your gut with design doesn't yield the best results.
itschen
Posted at 20:30h, 24 AugustWhat theme do you use in your site?
Joshua Ferris
Posted at 10:38h, 25 AugustI used the Coffee Break theme: http://bit.ly/jAkM4
jonathanmabe
Posted at 21:37h, 24 AugustJoshua –
If you contact your support rep at diverse you can easily get rid of that long iframe and header for your idx search. It will make the mls search look a lot more integrated to your site (in my opinion).
– Jonathan
Diverse Solutions
Joshua Ferris
Posted at 11:03h, 25 AugustThanks Jonathan. Just sent over another email to DS about it.
Erion Shehaj
Posted at 23:10h, 25 AugustGet a Benjamin ready 🙂
pragadishw
Posted at 23:09h, 24 AugustThanks a lot for sharing this information with us. really usefull and a great redesign. Ofcourse live streaming must be avoided in regular websites to avoid slow page load. Thanks once again
Daria Kelly Uhlig
Posted at 05:18h, 25 AugustI'm building my hosted WordPress real estate/community site while adding content to the “lite” wordpress.org version. I appreciate your excellent advice!
matthewswanson
Posted at 10:12h, 25 AugustJosh, great summary. Re: “Customize your design on a dummy/development site first.” – I am going to work up a post on suggestions for site owners about how to do this and ensure the content won't get indexed in the SERP, etc.. Great summary and nice redesign man.
-Matt
Joshua Ferris
Posted at 10:42h, 25 AugustThanks Matt, look forward to your next post!
Joshua Dorkin
Posted at 11:18h, 25 AugustJosh – Great writeup and an impressive redesign. The new site really jumps out and places the most important things front and center. Thanks for sharing!
Joshua Dorkin
BiggerPockets.com
How to Create a Professional and Dynamic Real Estate Website
Posted at 11:20h, 25 August[…] this article I will go over what, who, content, even some don’ts on how to best set up a professional and dynamic website presence for your […]
How to Create a Professional and Dynamic Real Estate Website | Creative Property Solutions, Inc.
Posted at 12:37h, 25 August[…] this article I will go over what, who, content, even some don’ts on how to best set up a professional and dynamic website presence for your […]
How to Create a Professional and Dynamic Real Estate Website | Western Kentucky's Best Investment Real Estate Deals!
Posted at 16:01h, 25 August[…] this article I will go over what, who, content, even some don’ts on how to best set up a professional and dynamic website presence for your […]
Emo
Posted at 23:25h, 25 AugustYou have a good design. I'm starting my lesson for designing and hope that I can do a good design like you. Thanks for sharing!
Emo
julietjohnson
Posted at 12:58h, 26 AugustI can't believe you can build such an exciting site from WordPress. Both look great. Obviously the new one is much sleeker and cleaner. It makes you look expert-like, uber-professional and no fluff. Exactly what I would have thought most folks would want in a realtor. I know I do! Congrats!
Joshua Ferris
Posted at 23:11h, 26 AugustThanks Juliet, that's exactly how I wanted to position myself and the website. Hope to see you at the September LSSMC meet!
1000wattmarc
Posted at 13:32h, 26 AugustThis is a darn good post with great results. Nice going Josh.
jayohare
Posted at 18:12h, 26 AugustReally nice redesign! Do you think the registration requirement is more effective than just letting people browse listings freely?
Joshua Ferris
Posted at 23:17h, 26 AugustHey Jay,
Absolutely. I know there's been a ton of debate on required registration but I side with the camp that says if you want to do business you need to do registration required on your IDX.
Here's a really nice (283 comments and running) debate currently going on about it: http://www.bloodhoundrealty.com/BloodhoundBlog/…
Daniel Bates
Posted at 03:57h, 28 AugustGreat info here. I'd offer two suggestions though:
1) The dummy wordpress account is good, but if you are trying to change to a theme like arthemia that will inevitably have you reorganizing your categories, shuffling your sidebars, excluding pages, etc, there's a cool plugin called theme test drive that allows the admin to test a theme out while the site is live. Admin sees the tested theme and all other visitors will see the old theme. One thing to note is if you shuffle sidebars on the new theme they will get moved on the old one two, but atleast when you're done you're done, you don't have to then apply the theme to your actual site and spend more time straightening everything out.
2) You can create a no sidebar or no right sidebar page template yourself, it's not rocket science. WordPress codex and a dozen sites walk you through it a lot quicker than you find and get a response from a techguy on whether or not they have time to look at it. It can be as easy as removing a line of code, at most changing 3 lines of code (one in the stylesheet). The more you get confortable with these types of changes the more possibilities you'll open for yourself.
bobgibbs
Posted at 11:09h, 31 AugustI am going through a new web design right now. I find the biggest challenge making the site scaleable so that we can respond to technology changes.
rehberemlak
Posted at 11:37h, 01 SeptemberI like the redesign. Nice job.
How to: Testing a New Site Design Without Impacting Production | GeekEstate Blog - Real Estate Technology News and Analysis for Real Estate Professionals
Posted at 11:52h, 21 September[…] a new look and feel, or a fresh paint job. Joshua wrote an excellent post about a month ago on 7 Lessons I Learned From My Real Estate Site Redesign.To take his article a bit deeper on the testing side, I wanted to address a common question folks […]
How Low Can You Go? Instant Traffic by Improving your Bounce Rate | GeekEstate Blog - Real Estate Technology News and Analysis for Real Estate Professionals
Posted at 16:23h, 23 September[…] Estate blog recently. If you haven’t read them, check out Joshua Ferris’ post about the lessons learned from his real estate site redesign and Matthew Swanson’s insight on testing new site designs without impacting production. Since […]
How Low Can You Go? Instant Traffic by Improving your Bounce Rate | Gregory Vardaro
Posted at 15:37h, 01 October[…] Geek Estate blog recently. If you haven’t read them, check out Joshua Ferris’ post about the lessons learned from his real estate site redesign and Matthew Swanson’s insight on testing new site designs without impacting production. Since […]
7 Lessons learned from site redesign. « Realtors on the Internet
Posted at 13:10h, 29 October[…] http://geekestateblog.com/7-lessons-i-learned-from-my-real-estate-site-redesign/ […]
atlantarealestate
Posted at 11:42h, 11 NovemberJosh:
Love the site. The redesign is much better, clean, attractive and to the point.
I also design my own site and thus far have not used WordPress or any CMS and it's a pain. Been thinking about the Thesis WP theme for some time now and how I would move over w/o hosing myself from a SEO perspective.
Check out my site. I also use Diverse for the IDX. I'm making changes at least once a week!
atlantarealestate
Posted at 11:45h, 11 NovemberJust realized you don't have my site URL.
http://www.atlantarealestateinfo.com/
Let me know what you think. Thanks,
RM
Josh Ferris
Posted at 21:28h, 16 JanuaryRM — Sorry for the late reply, Disqus didn't notify me of any new comments!
Your site looks good, very clean and well designed. I would recommend a bigger call to action to search for homes but otherwise it looks outstanding. The color scheme in particular is nicely executed.
Rob McCance
Posted at 07:20h, 17 JanuaryJosh:
Thanks for the feedback. I do like that site, but it's quite limiting in many ways. I plant to move it to WP as soon as I get a WEEK free to work on it.
In the mean time, I've put up a WP to experiment and learn with: http://www.atlantatownhomeinfo.com/ which is running a Thesis theme.
Making WP themes do what you want is a challenge in itself but overall, it's all easier than hand coding sites from scratch.
Rob McCance
Posted at 15:20h, 17 JanuaryJosh:
Thanks for the feedback. I do like that site, but it's quite limiting in many ways. I plant to move it to WP as soon as I get a WEEK free to work on it.
In the mean time, I've put up a WP to experiment and learn with: http://www.atlantatownhomeinfo.com/ which is running a Thesis theme.
Making WP themes do what you want is a challenge in itself but overall, it's all easier than hand coding sites from scratch.
dieta personalizata
Posted at 06:44h, 03 JanuaryI was been looking the Web for such information and just wanted to thank u for this post. BTW, just off topic, where can i find a copy of this theme? – Thank you
migraine ocular
Posted at 13:16h, 03 JanuaryHi! I found your blog on Yahoo.It’s really comprehensive and it helped me a lot.
Continue the good work!
Cialis.
Posted at 00:11h, 14 JanuaryCialis….
Cialis….
Percocet.
Posted at 06:18h, 14 JanuaryPercocet….
Percocet….
Viagra.
Posted at 17:21h, 14 JanuaryViagra….
Viagra….
Alprazolam.
Posted at 04:05h, 15 JanuaryAlprazolam….
Alprazolam….
Online vicodin.
Posted at 06:22h, 15 JanuaryVicodin….
Vicodin vicodin. Vicodin. Vicodin withdrawl. Expired vicodin. Dangers of vicodin. Buy vicodin without a prescription. Vicodin addiction….
Purchasing provigil.
Posted at 10:17h, 17 JanuaryDepression and provigil….
Buy provigil online sun pharma. Doctors who prescribe provigil. Buy provigil. Can u take xanax with provigil. Dow caffeine and provigil mix….
Cialis.
Posted at 17:48h, 17 JanuaryCheap cialis….
Cialis vs viagra. Cialis….
Viagra.
Posted at 07:29h, 18 JanuaryViagra prescription….
Legal viagra. Viagra….
Viagra online.
Posted at 19:29h, 18 JanuaryViagra….
Free viagra. Buy viagra online. Buy viagra meds online. Cialis viagra. Viagra….
Viagra prescription.
Posted at 10:51h, 19 JanuaryViagra….
Free viagra. Buy viagra online. Buy viagra. Cialis vs viagra. Buy viagra online 35008. Viagra….
Acyclovir.
Posted at 01:30h, 20 JanuaryAcyclovir….
Acyclovir drug interaction. Acyclovir side effects. Acyclovir dosage. Acyclovir….
Discount viagra.
Posted at 13:14h, 21 JanuaryViagra generic….
Free viagra. Generic viagra. Buy viagra online. Buy viagra. Viagra online. Viagra….
Phentermine.
Posted at 20:22h, 21 JanuaryPhentermine….
Phentermine….
Generic viagra.
Posted at 00:48h, 24 JanuaryHerbal viagra….
Free viagra. Viagra uk. Buy viagra online. Viagra prices. Viagra overdose. Viagra….
Viagra uk.
Posted at 20:17h, 24 JanuaryViagra….
Free viagra. Viagra no prescription. Viagra overnight. Natural viagra. Viagra prescription. Viagra….
Lexapro.
Posted at 13:48h, 31 JanuaryLexapro….
Lexapro….
Paxil.
Posted at 06:16h, 01 FebruaryPaxil….
Paxil….
Get adderall xr without a prescription.
Posted at 15:21h, 01 FebruaryAdderall side effects adults….
Adderall. Side effects of adderall xr….
Buy levitra.
Posted at 19:28h, 01 FebruaryCialis versus levitra….
Viagra cialas and levitra compared. Buy levitra….
Herbal viagra.
Posted at 00:17h, 03 FebruaryViagra….
Free viagra. Buy viagra. Viagra side effects. Viagra prescription. Viagra….
Percocet addiction.
Posted at 03:36h, 14 FebruaryXanx percocet interaction….
Percocet online. Percocet. Percocet addiction. Percocet withdrawl….
Buy ambien.
Posted at 17:24h, 14 FebruaryAmbien overdose….
Purchase ambien without a prescription. Ambien is the best. Ambien. Buy ambien online. Relpax interaction with ambien….
Susan
Posted at 16:31h, 15 AugustThe instinct to add clutter during a redesign is so strong and hard to defeat! I think we found a pretty decent middle ground between too much and making sure we got the important stuff on the page.
mayaREguru
Posted at 17:08h, 18 MarchGreat stuff Josh, and I love the “test” environment you suggest creating. It amazes me that the concept of a development environment has been lost with so many “live updates” happening rather than testing on another server or environment. Thanks for suggesting a great solution.
I love your new site design, simple and elegant. My background is web design/UI Design and usability. One of my focuses in college was Visual Psychology… I think Sue Adlers site is one of the best designed I have seen in a long timer.
Great stuff Josh!!